実は、シームレスパターン(継ぎ目のないパターン)の作り方には、あるルールがありまして、その条件を満たせれば、それほど作成は難しくありません。 ではやってみましょう。 まず、Illustratorの新規ファイルを作成します。 正方形で作成してみましょう。 ここでは300×300ピクセルで作成しイラストレーター半月の作り方 ツールボックスで楕円形ツールを選択し、正円を描きます。 やり方は2つあります。 半月の作り方その1 長方形ツールで同じサイズの正方形を作り正円の中心部分に合わせて重ねます。 三日月と同様に選択ツールで二つを選択し、パスファインダーののサムネイルをイラストレーターで作る のサムネイルの作り方は大きく分けて二つあります。 Youtube側から自動に切り出され選出された動画内の画像を使用する。 動画のカスタムサムネイルを追加する。 1の画像はアップロードした動画内の場面をが自動的に切り出したものなので盛り上がる場面や、絵になる場面とは限らないので、あまり推奨さ

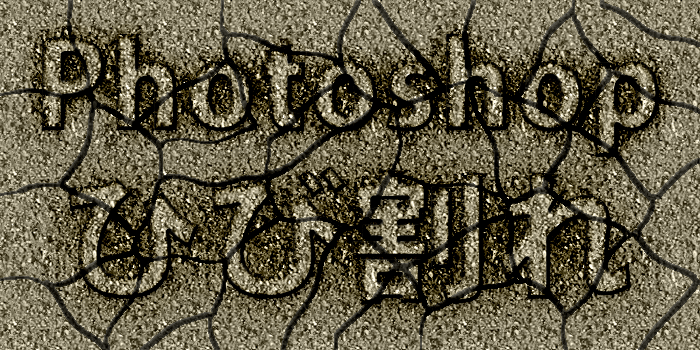
Illustratorでヒビの入ったテキストエフェクトを作る方法 Creators Forum
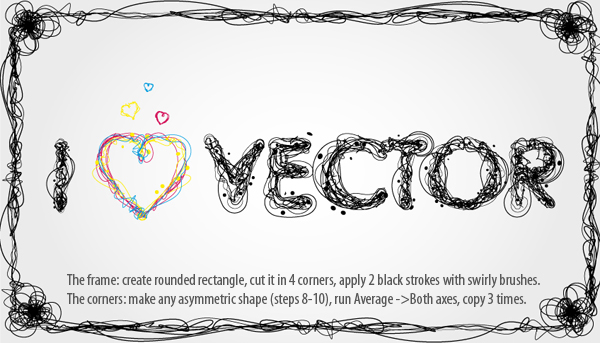
イラストレーター ひび割れ 作り方
イラストレーター ひび割れ 作り方-Photoshopの使い方がよくわかる初級講座 作例のようなひび割れた土の合成では、ひび割れの暗い部分がハッキリ出るように合成したいので、ここを最も暗いシャドウ点に調整します。 基本がわかる!グラデーションの作り方トップコレクション イラストレーター ひび割れ 作り方 Photo · ガラスのひび割れのPhotoShopでの作り方等がわかるチュートリアル100選!プロ級デザイナー達の技術から新しい学びや技術を得るために speckyboy Speckyboy is an online magazine for designers with its focus on sharing helpful resources, exploring new techniques, sharing useful tips, and inspiring you to build a better web 本記事は、Top 100




Photoshop講座 フォントでつくる かすれたステンシル文字 Youtube
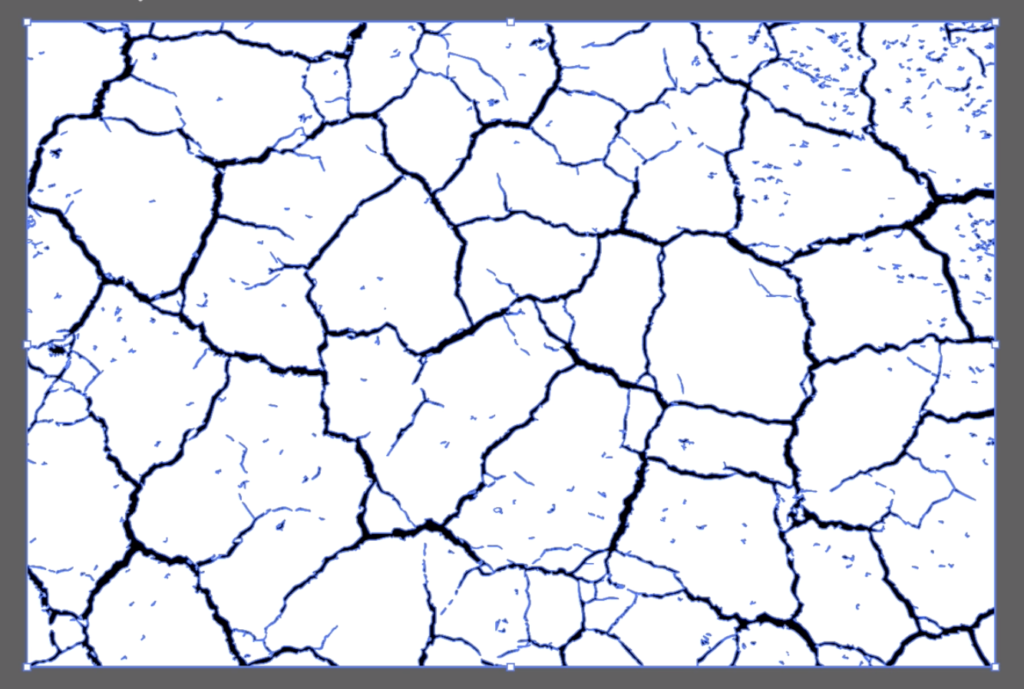
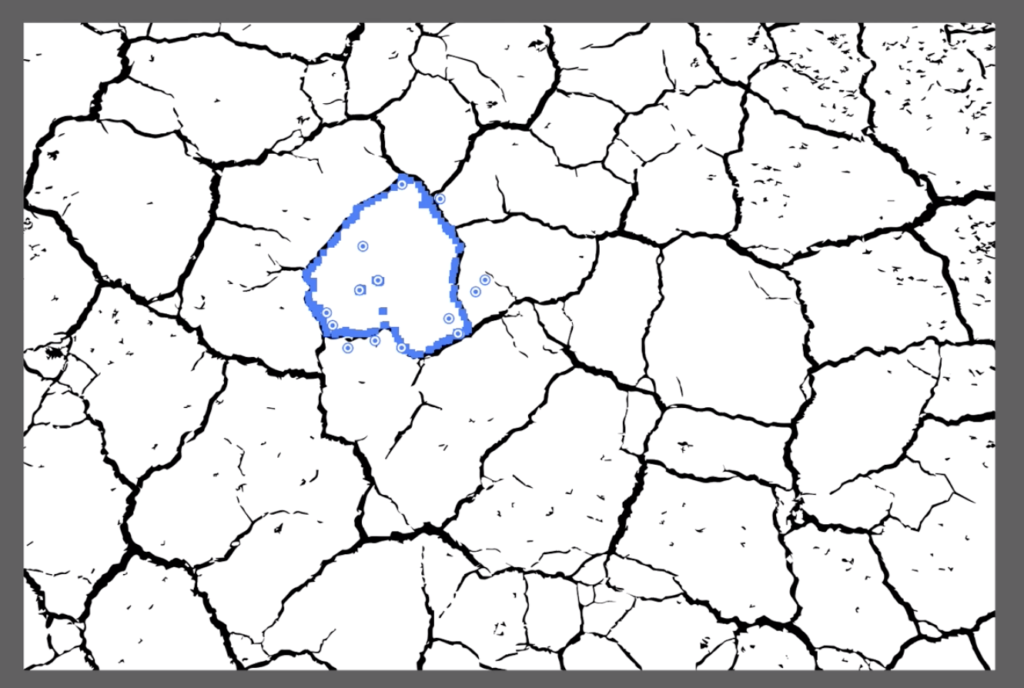
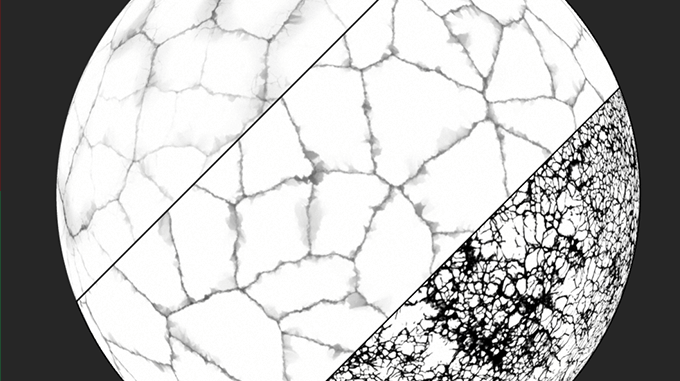
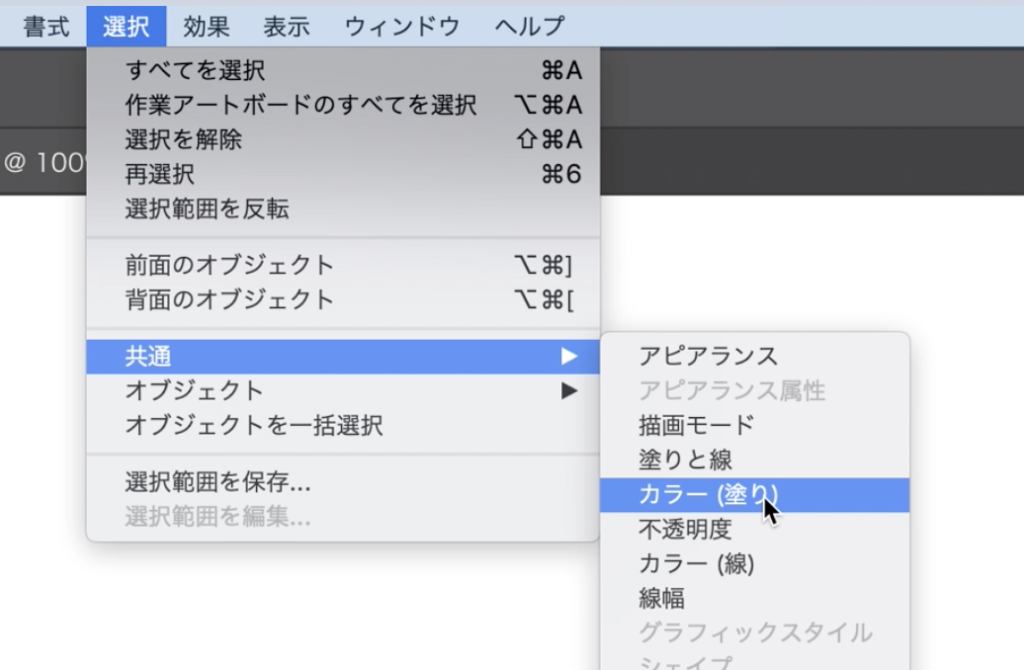
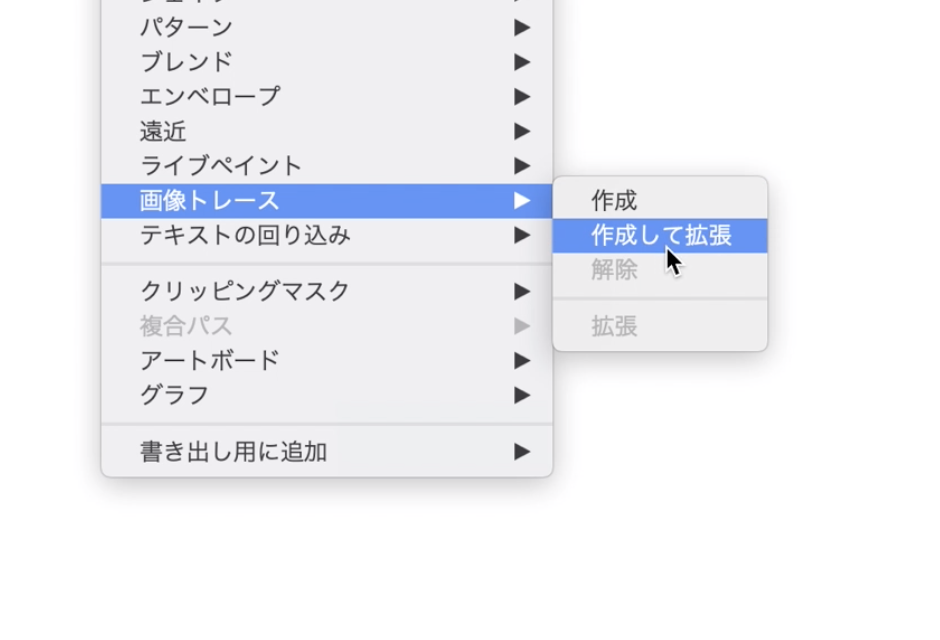
イラストレーターで図形と図形をブレンドする方法 図形と図形の連続性を使ってグラデーションのような効果が 得られるとても面白いブレンドツール。 new 5日目超簡単なアバターの作り方をマスターする(図形応用編) · 画像トレースと白抜き 画像を用意します。 画像を選択して、 「オブジェクト」>「画像トレース」「作成して拡張」 ひび割れ画像のトレースは雑で良いので、そのまま「作成して拡張」して良いです。 白黒の画像になりました。 選択ツール (V)では全体が選択されるので、ダイレクト選択ツール (A)で 白のどれかを選択して、 選択を白全体に反映にしAdobe Illustrator(イラストレーター)での原稿の作り方を解説。指示通りにデータを作ることでIllustrator原稿の入稿が可能です。 情報印刷株式会社 みかんの樹事業部 受付時間 900~1700
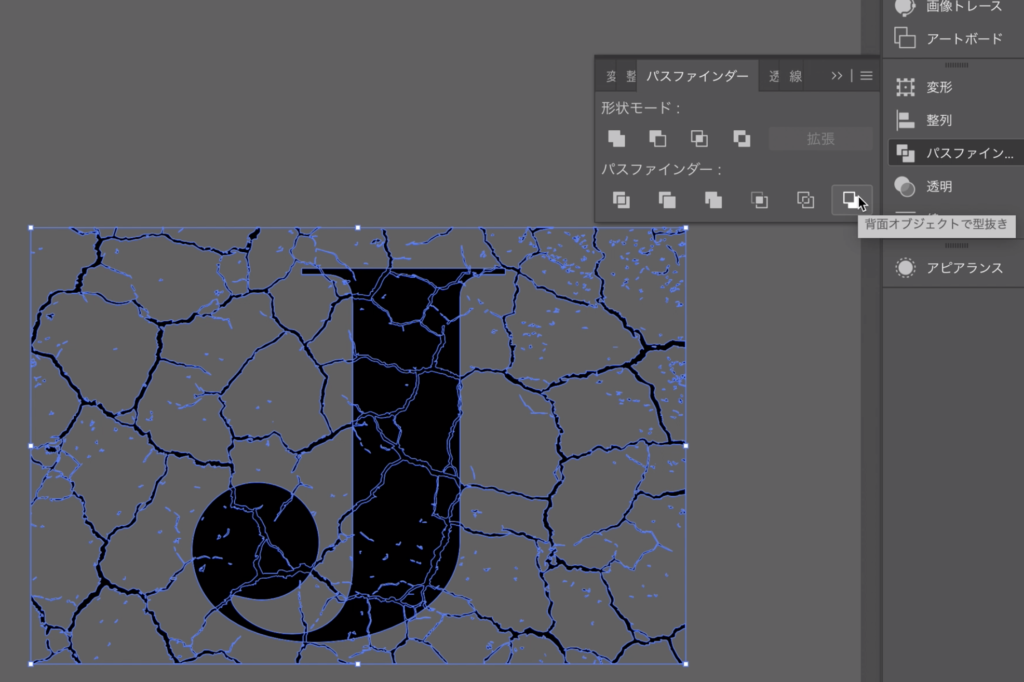
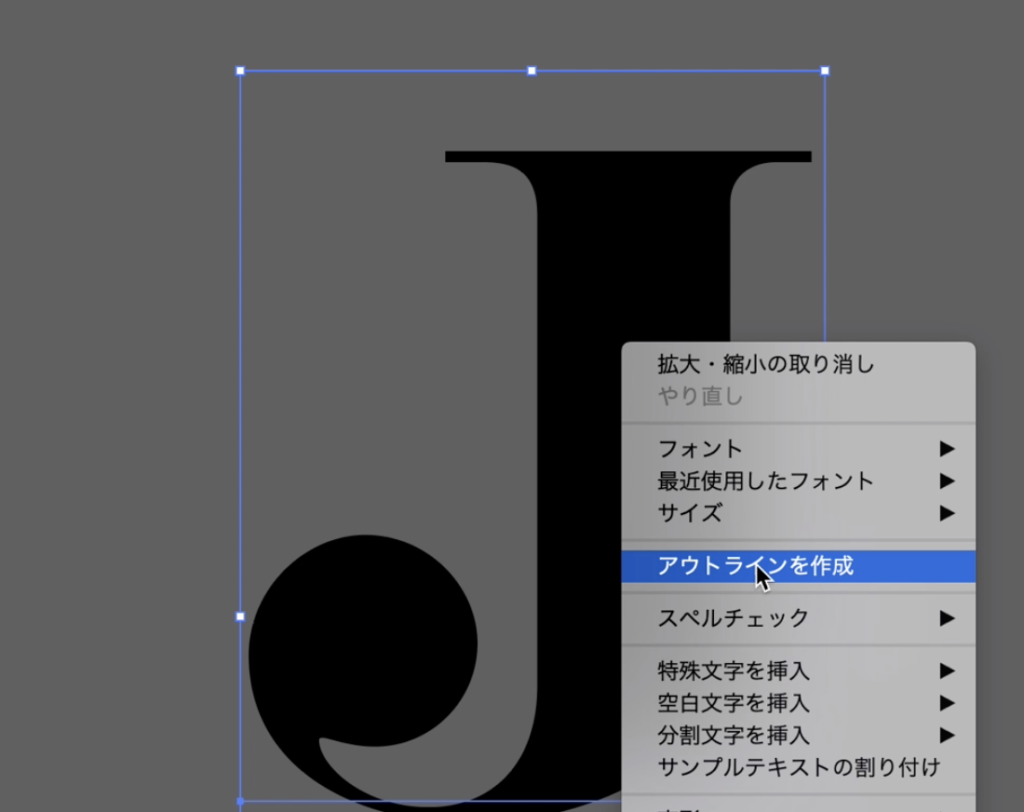
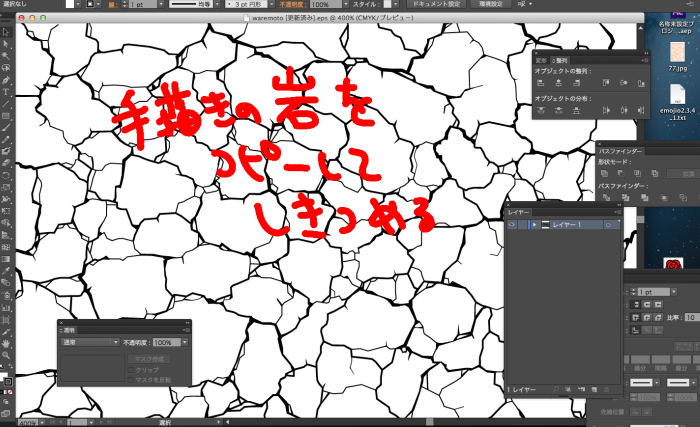
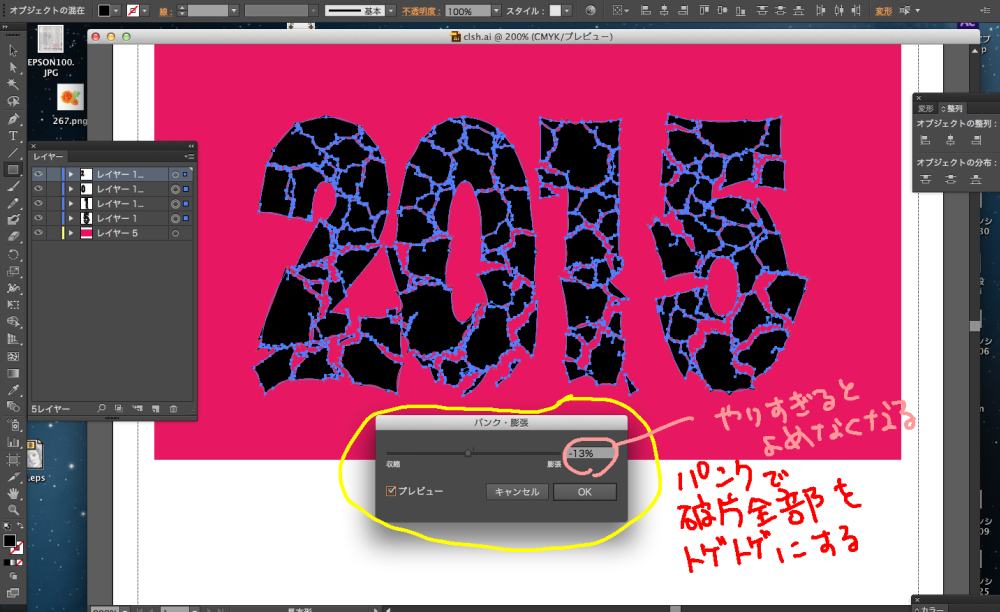
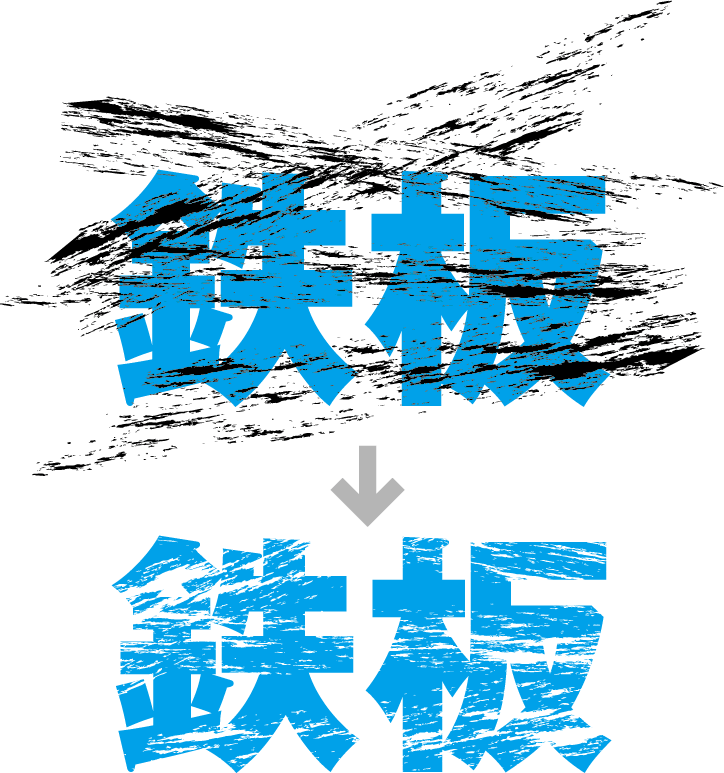
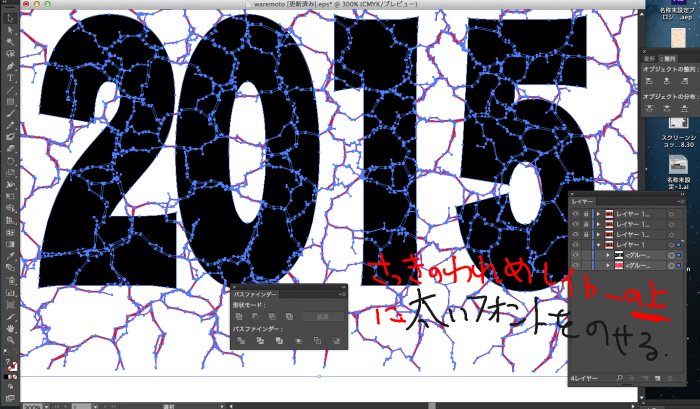
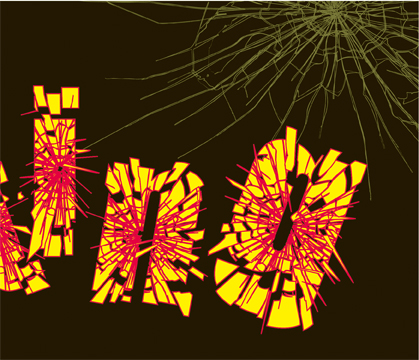
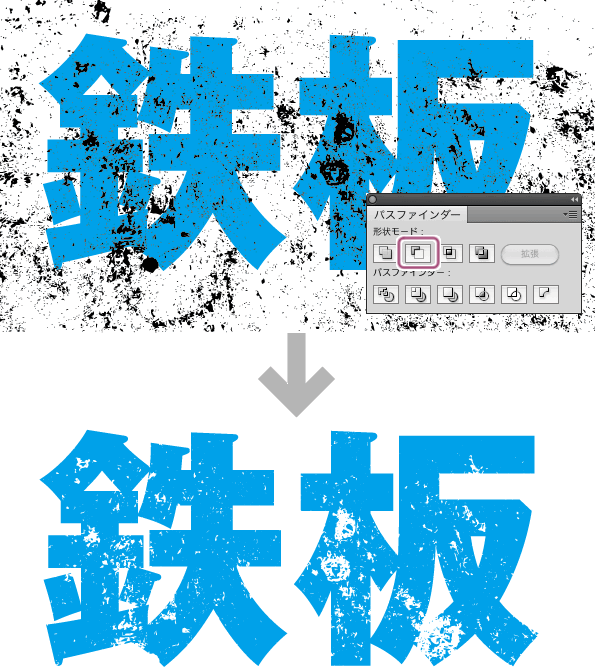
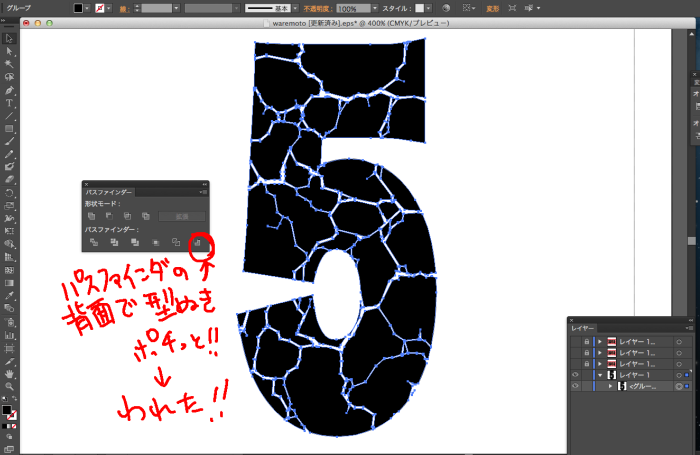
· イラストレーターでヒビの入った文字を作る方法 スポンサーリンク まずは、お好みの文字を書きます。 文字上で、右クリックをして、アウトラインを作成します。 そして、オブジェクト→複合パス→作成します。 複合パスにするのは、後でパスファインダーで型抜きする際に、上手く型抜きできるようにです。 次に、ヒビ部分をパストンボの作り方 オブジェクトとしてトンボを入れる方法と、PDF作成時にトンボを入れる方法の2種類あります。 ①オブジェクトとしてトンボを入れる場合 1)アートボードはトンボのサイズよりも大きくしておきます。 (仕上りサイズよりも天地/左右とも+26mm以上) 2)長方形ツールで · パターンの作り方 それでは、よく使うベーシックなパターンをいくつか作成してみます。 ストライプパターンの作り方 ストライプ(縦の縞模様)は、長方形ツールでストライプの一部分を描いて作ります。 同じ大きさの黄色と透明の長方形をぴったり並べ、両方を選んでスウォッチパネルに
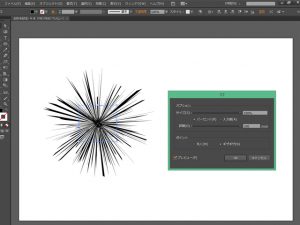
/08/ · サンプルファイル付高級感のあるゴールドのロゴデザインの作り方 ライフ 動画解説カーボンロードバイクのクラック(ひび割れ)を自分で修理してみた daisuke 年8月日Tap to unmute If playback doesn't begin shortly, try restarting your device You're signed out Videos you watch may be added to the TV's watch historyStep03 線幅を極端に大きくし破線にする 線パレット(ウインドウ→線)を開き、線幅を1000ptに設定し、破線にチェック、線分を6ptに設定します。 するとどうでしょう? あっという間に放射線状のデザインを作成することができました! (※サイズによっては上記の設定でうまく放射線状にならない場合があります。 うまく放射線状にならない場合は線幅や線分の




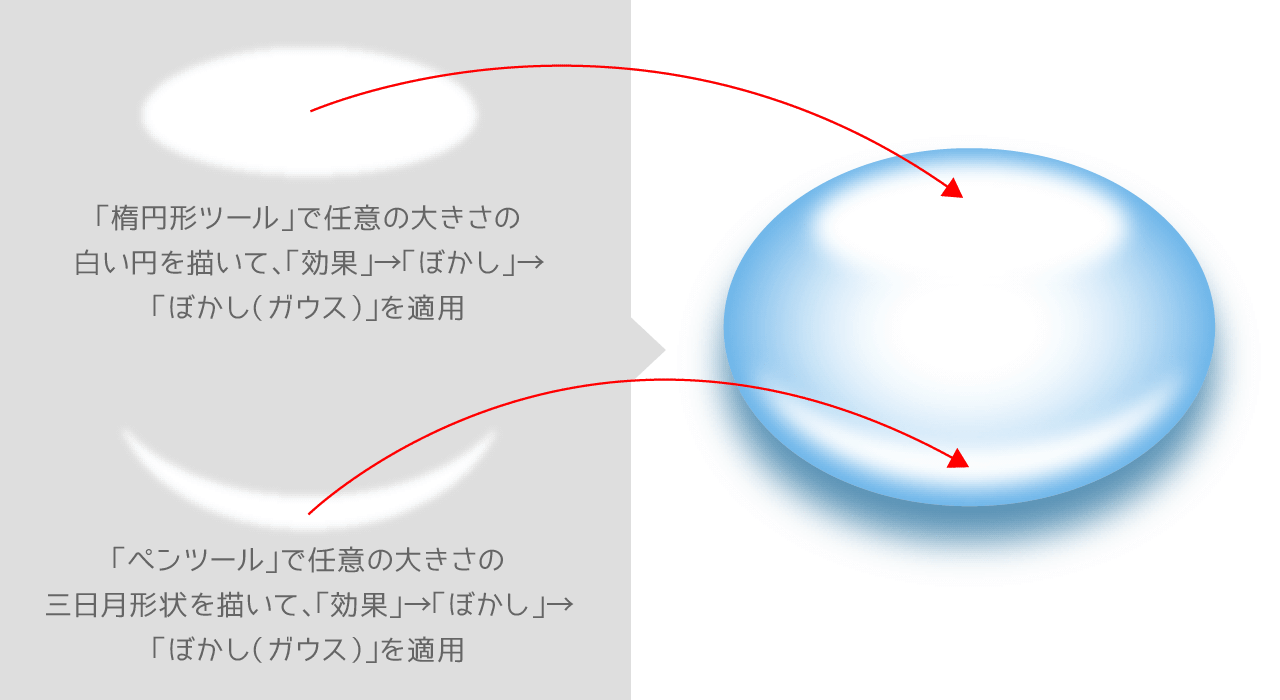
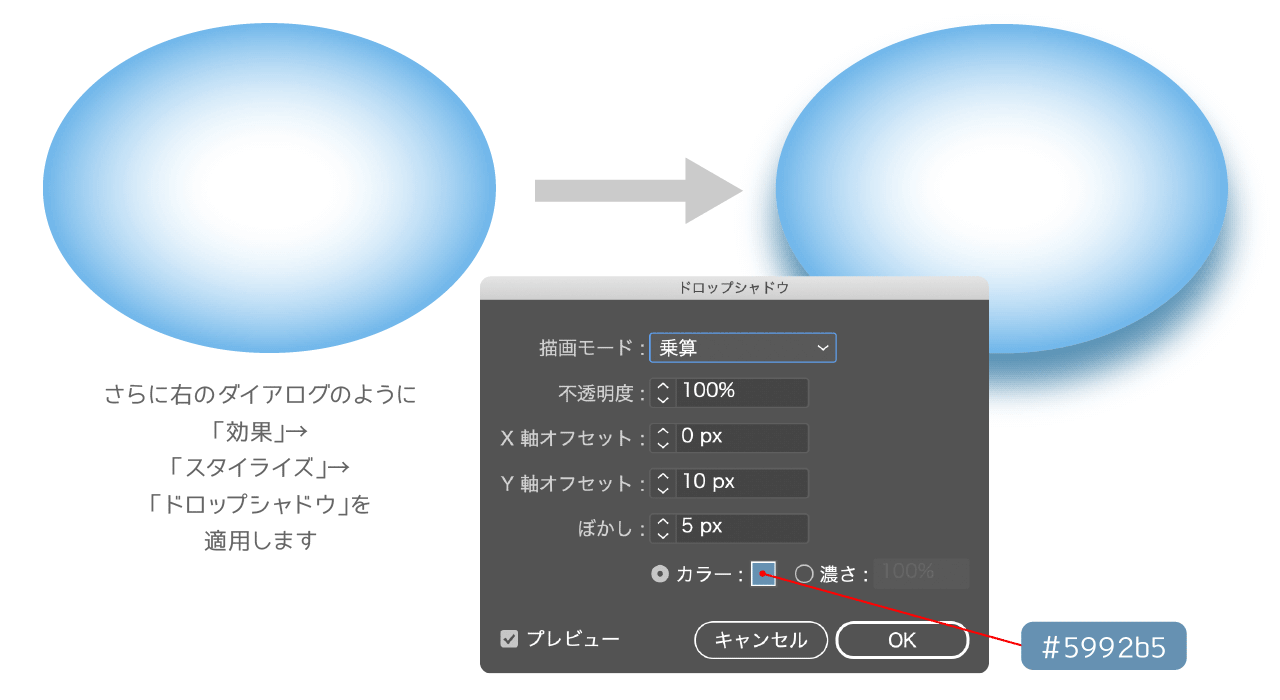
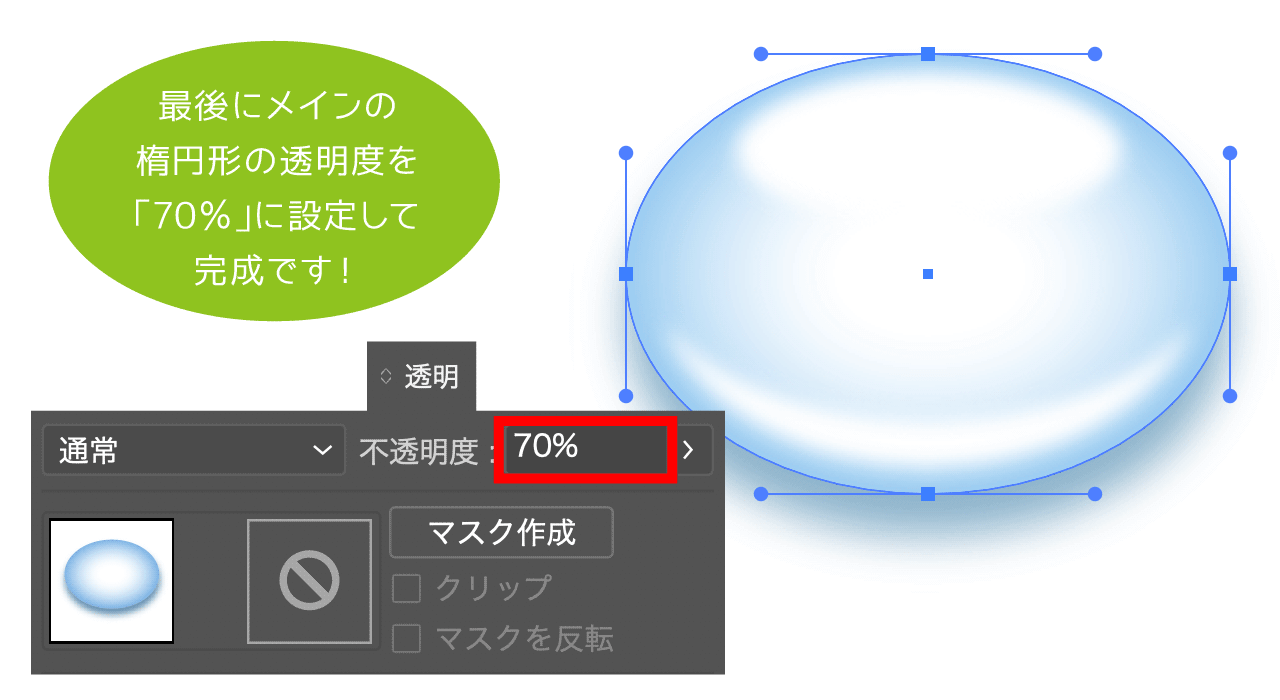
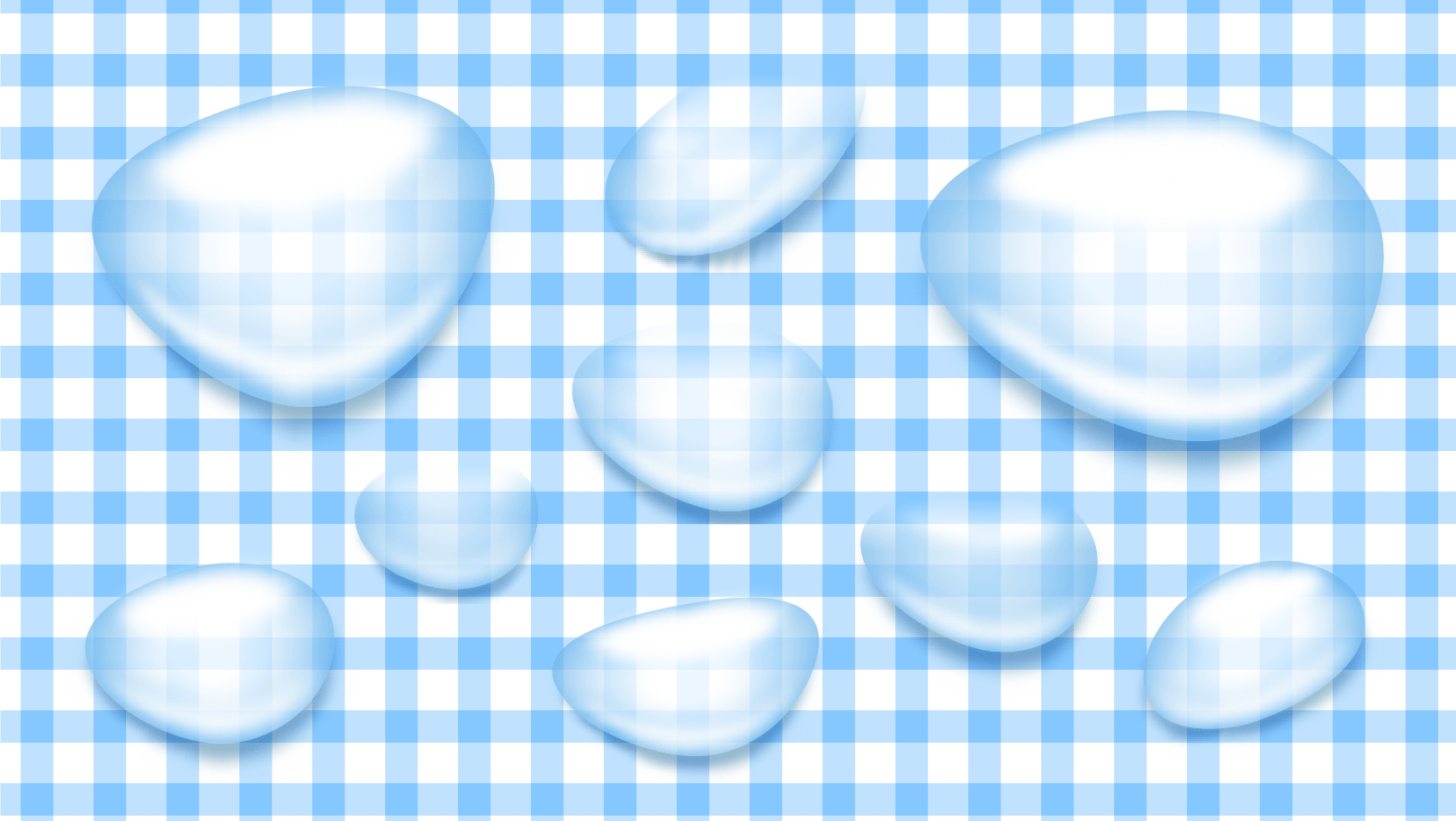
超簡単 Illustratorで透明な水滴の表現 イラストレーターの使い方




イラストレーターでヒビの入った文字を作る方法 7日間イラストレーター超速マスター 使い方と裏ワザを暴露
ひび割れ文字 作り方 イラストレーターでヒビの入った文字を作る方法 7日間 イラストレーターでヒビの入った文字を作る方法 まずは、お好みの文字を書きます。 文字上で、右クリックをして、アウトラインを作成します。 そして、オブジェクトイラストレーター ひび割れ 作り方 イラレ ひび割れデザインの作り方 ビンテージ・古着風のt イラレ ひび割れデザインの作り方 ビンテージ・古着風のTシャツプリント用 古着でよくみかけるシルクプリントのひび割れ感をイラレで再現する方法です。Step01 長方形グリッドツールでマス目が入った正方形を作成する 「長方形グリッドツール」をダブルクリックして、ダイアログを設定、外枠に長方形を使用に☑を入れてください。 例として、50pxの正方形にタテ・ヨコに9本の線が入るようにしました。 これで、正方形に5px間隔に線 (グリッド)が入ったオブジェクトができます。




超簡単 Illustratorで透明な水滴の表現 イラストレーターの使い方




イラストレーターで グランジ文字 を作ってみよう デザイン 印刷サービス アドラク
· イラストレーターのペンツールとは イラストレーターのダイレクト選択ツールとは 超簡単! イラストレーターでのロゴの作り方 01文字を繋げたロゴの作り方 02文字に空白を入れたロゴの作り方 03文字をずらしたロゴの作り方 04文字のパーツ毎に色を変えたロゴの作り方 イラストレーターでのロゴの作り方は難しくない! · 超速1分でできるイラストレーターでのボーダーとストライプ模様の作り方 UPDATE13年11月11日 思い通りのボーダーが簡単に作れる。 こんばんは。@drox_umです。 ブログを書く時は、イメージ画像を自分で作成するという制限を自分につけているおかげで、少しずつデザインスキルがあがっこんにちはトミー( @TOMCREATIVE106 )です! 今回のチュートリアルは「イラレ(Illustrator)の網点」の作り方です。 デザインする際に網点てよく使用しますよね? コミック風の時とか、ちょっとしたアクセントとか。 。 そんな網点をイラストレーターで



滴るロゴの作り方 Illustrator




イラレ ひび割れデザインの作り方 ビンテージ 古着風のtシャツプリント用 ささきや商店
· これもやり方は簡単です。「creive」を立体的に見せてみましょう。 「creive」を立体的に見せてみましょう。 まったく同じサイズの文字組みをコピー&ペーストして合計で3 つ、つくって · 作り方・考え方がわかると、たった2回目でも自分オリジナルのリースを作れるようになっちゃう! みなさんイラストレーターをはじめて、たった2回目のレッスンですが、 このように完成させていきます。 · Illustratorのエフェクトで地面テクスチャの作り方チュートリアルステップ 1603 Illustrator(イラストレーター )のエフェクトで地面テクスチャをサクッと作るチュートリアルです。 テクスチャをPhotoshopで作ったり、画像をWEB検索で見つけるのもいいですけど、イラレの底力をなめてませんか




イラレ ひび割れデザインの作り方 ビンテージ 古着風のtシャツプリント用 ささきや商店




覚えておくと便利 Illustratorを使ったヴィンテージ風かすれ効果の方法 チュートリアル Free Style All Free
· はじめに illustratorの文字縁取りの作り方 テキストを打つ 文字の塗りと色を解除 アピアランスから文字の塗りを作成 アピアランスから文字の線を作成 線を太くして文字バランスをとる 線をラウンドさせる さらに外側に線をつけるAdobe Illustrator直しに強いデータの作り方!ドロップシャドウ編AdobeIllustrator コラム 3D×ポートフォリオ!Sketchfabで3D作品をアピールしよう Sketchfab コラム Adobe Dimension誰でも簡単に3D表現ができる?立体的なパッケージデザインを作ろう! Adobe Dimension コラム Illustrator · 第11回印刷トラブルを回避する画像の作り方をマスター イラストレーターに画像を配置する前に、Photoshopでの事前準備をマスターしましょう。 illustratorに画像を配置印刷トラブルを防ぐ画像の作り方と保存形式



1



滴るロゴの作り方 Illustrator
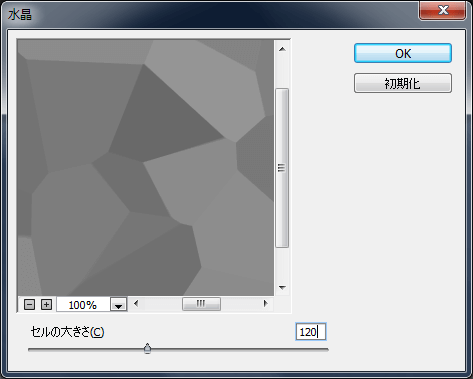
If playback doesn't begin shortly, try restarting your device You're signed out Videos you watch may be added to the TV's watch history and influence TV recommendations To avoid this, cancel · イラストレーターの使い方 デザイン 5分で完成!イラストレーターでシームレスパターンをつくる 16年3月31日 daisuke イラストレーターの使い方 デザイン IllustratorでのRGBとCMYKの設定 21年2月18日 daisuke イラストレーターの使い方 COMMENT全体を黒で塗りつぶしたら、描画色を白にして、文字入れします。 文字レイヤの上に、新規レイヤ「ひび割れ」を作ります。 ひび割れレイヤに、「フィルタ」⇒「イメージ生成」⇒「雲模様(シームレス)」を「黒/白」で描画したら、続いて「フィルタ」⇒「ピクセレート」⇒「水晶」を、作りたいひび割れに応じて、適当な大きさで実行します。 「フィルタ




一瞬でできる ギザ丸と波丸の作り方 Illustrator 小樽総合デザイン事務局 ホームページ制作 デザイン Lineスタンプ制作




超簡単 Illustratorで透明な水滴の表現 イラストレーターの使い方
· 順番どおりに進めていくことで、より実践的なツールの使い方を学び、同時に魅力的なデザインも完成できる Illustrator の作り方チュートリアルをまとめてご紹介します。初心者のひとにも優しい入門チュートリアルから、スキルアップに役立つプロ級デザインの作り方まで幅広く揃えていオリジナルパターンの作り方 検索 このチュートリアルでは、Illustratorの「パターン作成」機能を使って、シンプルなアートワークをもとにオリジナルパターン(柄)を作成する方法を紹介します。まずは、下の1分動画で制作工程を確認してください。 必要な情報 ダウンロード IllustratorのIllustratorが立ち上がったら、「ファイル」→「新規」を選択します。 ここではバナーを作ると仮定しますので「Web」を選択後、幅300px高さ250pxとして「作成」をクリックします。 サイズは仮のものです。 この先ほど設定した幅300px高さ250pxが白い部分で、アートボードと呼ばれます。 白いキャンバスですね。 アートボード の説明はこちらから もっと詳しく 意外と




超簡単 Illustratorで透明な水滴の表現 イラストレーターの使い方




イラレでひび割れ 文字やオブジェクトをtシャツプリント用にクラッキングデザインする方法 Youtube
· 不定期となりますが、Illustratorのテクニックを学ぶのに最適なチュートリアル、作り方をまとめて紹介しています。 今回は17年 12月分と一緒に、今年1年間のあいだに公開された中でも、特に確認しておきたいIllustratorのデザインチュートリアルをまとめてご紹介します。 分かりやすい解説でIllustratorの基本から、Photoshop顔負けのデザインエフェクトや17年の · イラレCSで簡単なバクダンの作り方 14年2月25日 adobe系技 中押しのくぼ。 パスを選択して 効果→パスの変形→ジグザグ 大きさ=ジグザグの高さ 折り返し=ジグザグの数 パスのままなので、後から 形を変えられます。 何かのヒントになればと 思います。 関連記事 イラストレータ



ひび割れ文字 ロゴ作成



Q Tbn And9gcsb9f3h T4tmy1sae6qpyd1wtlzvzskxcxmt6trxqukg8ahz05p Usqp Cau




Illustrator テクスチャの作り方と使い方 わかりやすく 説明します Creators




ひび割れ ロゴ 作り方 2 保坂の部活




ひび割れ ロゴ 作り方 2 保坂の部活




Photoshopでかすれたようなフォントを作る方法 フォント フォトショ タイポグラフィー



イラストレーター クリップのイラストの描き方




テキストをかすれたような表現 グランジ にしたいときに効率的な方法 Dtp Transit




Photoshop ひび割れ感のある石のテクスチャを作る Designmemo デザインメモ 初心者向けwebデザインtips




Illustratorで にじんだ墨だまり文字 や かすれた文字 の作り方 ポケットラボ




Illustratorで にじんだ墨だまり文字 や かすれた文字 の作り方 ポケットラボ




Illustrator イラストレーター でよくあるロゴデザイン 23 Illustrator イラストレーター 入門




Photoshop講座 フォントでつくる かすれたステンシル文字 Youtube




超簡単 Illustratorで透明な水滴の表現 イラストレーターの使い方




ひび割れ ロゴ 作り方 2 保坂の部活




どうもです 最近寒さで腰と背中が痛いデザイナーのはやちです こんな体勢でゲームしているからかな どうでもいいですね 今回はphotoshopで文字にひび割れや汚れの質感を出す加工の仕方をご紹介したいと思います W Photosh フォト




イラレ ひび割れデザインの作り方 ビンテージ 古着風のtシャツプリント用 ささきや商店




イラレ ひび割れデザインの作り方 ビンテージ 古着風のtシャツプリント用 ささきや商店




ひび割れた地面のテクスチャセット無料ダウンロード Photoshopvip




イラレ ひび割れデザインの作り方 ビンテージ 古着風のtシャツプリント用 ささきや商店



Photoshopでシワの入った革のテクスチャの作り方




Illustrator イラストレーター でよくあるロゴデザイン 23 Illustrator イラストレーター 入門




Illustrator文字の使い方をマスター テキストエフェクト用チュートリアル116個 総まとめ Photoshopvip




弾丸で割れたガラスを表現するには 実習8日目 ふたっぱとタカムラ 実習の記録




イラレ ひび割れデザインの作り方 ビンテージ 古着風のtシャツプリント用 ささきや商店




Illustratorで にじんだ墨だまり文字 や かすれた文字 の作り方 ポケットラボ




イラレでひび割れ文字 保坂の部活




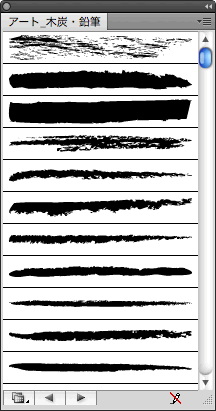
ロゴやイラストに Illustratorでかすれ表現をする方法 Web Design Cafe




テキストをかすれたような表現 グランジ にしたいときに効率的な方法 Dtp Transit




Illustrator グランジを使って かすれ表現 をする方法 ロゴに使える Nuconeco




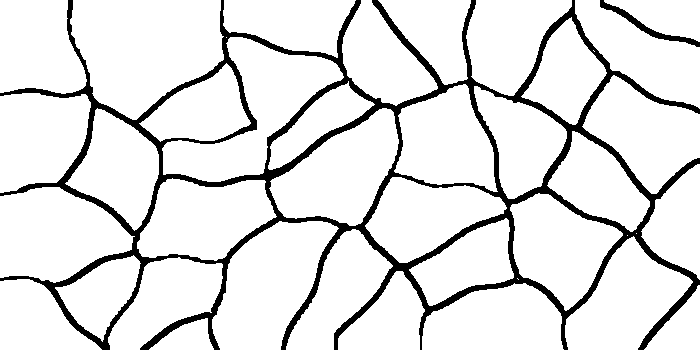
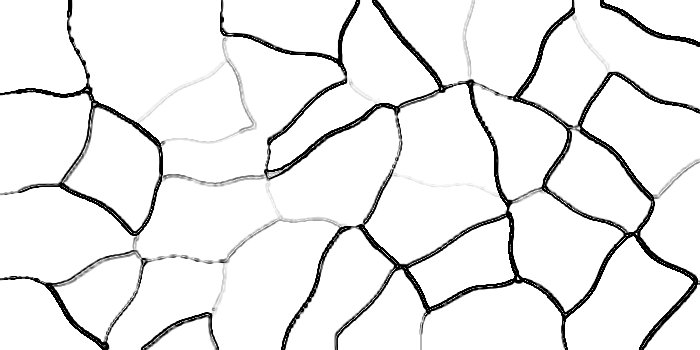
5分でできる ひび割れた地面のテクスチャを作成する方法 Photoshop 小樽総合デザイン事務局 ホームページ制作 デザイン Lineスタンプ制作




5分でできる ひび割れた地面のテクスチャを作成する方法 Photoshop 小樽総合デザイン事務局 ホームページ制作 デザイン Lineスタンプ制作



Illustrator テクスチャの作り方と使い方 わかりやすく 説明します Creators




イラレ ひび割れデザインの作り方 ビンテージ 古着風のtシャツプリント用 ささきや商店




デザインにグランジパターンを入れてカスレを表現 オリジナルtシャツnaviオリジナルtシャツnavi




ひび割れ ロゴ 作り方 2 保坂の部活




Illustratorでヒビの入ったテキストエフェクトを作る方法 Creators Forum




超簡単 Illustratorで透明な水滴の表現 イラストレーターの使い方




イラストレーターでヒビの入った文字を作る方法 7日間イラストレーター超速マスター 使い方と裏ワザを暴露



1




Crack Generator サブスタンスデザイナーでひび割れた表現が出来るsbsファイルを無料ダウンロードできます 3dcg最新情報サイト Modeling Happy




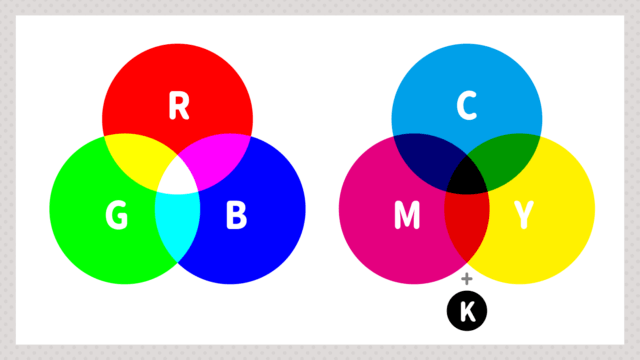
Illustratorでのrgbとcmykの設定 イラストレーターの使い方



1




ひび割れ ロゴ 作り方 2 保坂の部活




イラレ ひび割れデザインの作り方 ビンテージ 古着風のtシャツプリント用 ささきや商店



かすれたようなフォントの作り方 Photoshop




5分でできる ひび割れた地面のテクスチャを作成する方法 Photoshop 小樽総合デザイン事務局 ホームページ制作 デザイン Lineスタンプ制作




イラストレーター ロゴ 文字 作り方 Moji Infotiket Com




弾丸で割れたガラスを表現するには 実習8日目 ふたっぱとタカムラ 実習の記録




Illustrator イラストレーター で雲流和紙風 Illustrator イラストレーター 入門




Illustratorを使ったすごいテキストエフェクトのチュートリアル100個まとめ Wordpressのための便利帳




イラレ ひび割れデザインの作り方 ビンテージ 古着風のtシャツプリント用 ささきや商店




Illustrator グランジを使って かすれ表現 をする方法 ロゴに使える Nuconeco




イラレでかすれたスタンプ風に加工をしてみよう Adlive Co




ロゴやイラストに Illustratorでかすれ表現をする方法 Web Design Cafe




5分でできる ひび割れた地面のテクスチャを作成する方法 Photoshop 小樽総合デザイン事務局 ホームページ制作 デザイン Lineスタンプ制作




Illustratorで にじんだ墨だまり文字 や かすれた文字 の作り方 ポケットラボ



ひび割れ文字 ロゴ作成




ロゴやイラストに Illustratorでかすれ表現をする方法 Web Design Cafe




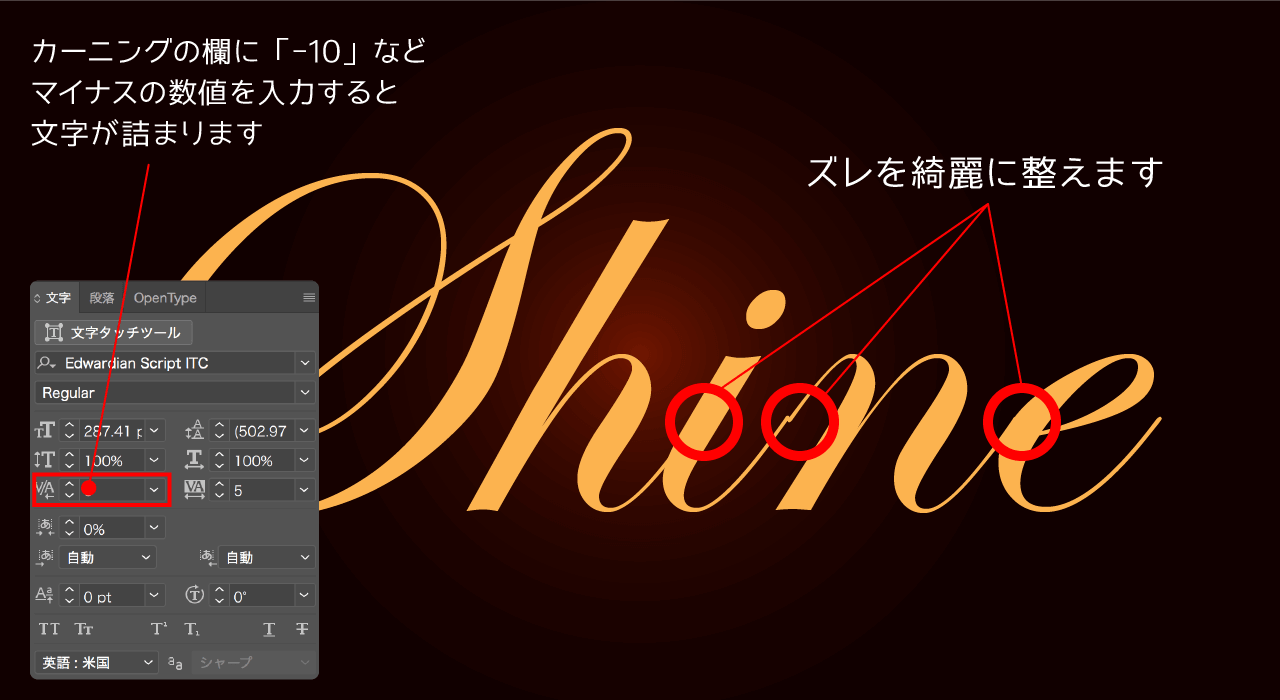
目を引く文字デザインの作成方法 初級編 Adobe Illustrator チュートリアル




5分でできる ひび割れた地面のテクスチャを作成する方法 Photoshop 小樽総合デザイン事務局 ホームページ制作 デザイン Lineスタンプ制作




5分でできる ひび割れた地面のテクスチャを作成する方法 Photoshop 小樽総合デザイン事務局 ホームページ制作 デザイン Lineスタンプ制作




イラストレーターで グランジ文字 を作ってみよう デザイン 印刷サービス アドラク




超簡単 Illustratorで透明な水滴の表現 イラストレーターの使い方



ひび割れ文字 ロゴ作成




Illustrator パターン 作り方 三角形 回転ツールで万華鏡的に 素材生成 簡単 アクション 多角形ツール デジタルイラスト イラレ フォトショップ




サンプルファイル付 高級感のあるゴールドのロゴデザインの作り方 イラストレーターの使い方




テキストをかすれたような表現 グランジ にしたいときに効率的な方法 Dtp Transit




Illustrator文字の使い方をマスター テキストエフェクト用チュートリアル116個 総まとめ Photoshopvip




イラレでかすれたスタンプ風に加工をしてみよう Adlive Co




イラレ ひび割れデザインの作り方 ビンテージ 古着風のtシャツプリント用 ささきや商店




サンプルファイル付 高級感のあるゴールドのロゴデザインの作り方 イラストレーターの使い方




Illustrator グランジを使って かすれ表現 をする方法 ロゴに使える Nuconeco




イラレ ひび割れデザインの作り方 ビンテージ 古着風のtシャツプリント用 ささきや商店



ひび割れ文字 ロゴ作成




Photoshop 一瞬でクレヨン風に加工する方法 Designmemo デザインメモ 初心者向けwebデザインtips




グランジ加工でかすれたような表現をしてみよう ソフトの操作 Com



傘のイラストの作り方 イラストレーター




Illustratorで にじんだ墨だまり文字 や かすれた文字 の作り方 ポケットラボ




イラレでかすれたスタンプ風に加工をしてみよう Adlive Co




イラレでかすれたスタンプ風に加工をしてみよう Adlive Co




覚えておくと便利 Illustratorを使ったヴィンテージ風かすれ効果の方法 チュートリアル Free Style All Free




5分でできる ひび割れた地面のテクスチャを作成する方法 Photoshop 小樽総合デザイン事務局 ホームページ制作 デザイン Lineスタンプ制作



ノートと破けたノートのイラストの作り方 イラストレーター




Illustrator イラストレーター でよくあるロゴデザイン 23 Illustrator イラストレーター 入門




Photoshop テキストをかっこいいかすれたような グランジ 感じにする方法




超簡単 Illustratorで透明な水滴の表現 イラストレーターの使い方




ロゴやイラストに Illustratorでかすれ表現をする方法 Web Design Cafe




Illustrator 5分でできる 雷エフェクトの作り方 小樽総合デザイン事務局 ホームページ制作 デザイン Lineスタンプ制作




イラストレーターでヒビの入った文字を作る方法 7日間イラストレーター超速マスター 使い方と裏ワザを暴露


0 件のコメント:
コメントを投稿